|
|
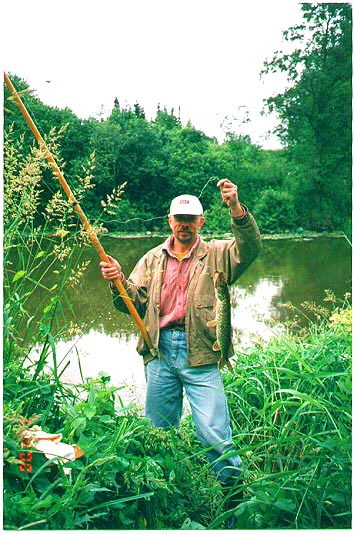
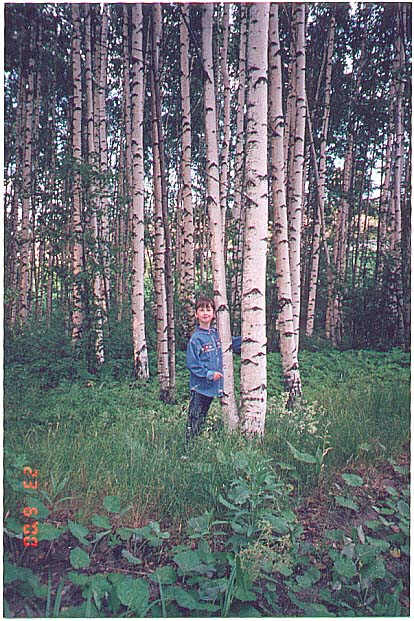
 Щучка маленькая, да сладенькая! |  Форелька на килограмм потянет! |  Рыбы нет, так хоть у костра погреться! |  Стройные березки. Одна из них - моя внучка. |
![2-1.jpg[105 кб]](img/2-1.jpg)
![7-3-1.jpg[75 кб]](img/7-3-1.jpg)
![st31.jpg[50 кб]](img/st31.jpg)
![st321.jpg[42 кб]](img/st321.jpg) Все остальное лежит между этими вариантами. Вы можете располагать картинки на страницах предосмотра в соответствии со своими вкусами. Можете помещать
их в таблицы, сортировать по размерам и т.д., и т.п. Естественно, Вы можете в качестве ссылки использовать не саму картинку, а подпись под ней. Или и то, и другое. Вы можете располагать картинки и текст внутри ячеек по своему усмотрению, используя соответствующие теги. Вы можете поместить картинки и подписи к ним
в разные ячейки таблицы. И, наконец, Вы можете вообще обойтись без таблиц, используя другие методы форматирования страницы. Вариантов - миллион! Абсолютная свобода для творчества!
Все остальное лежит между этими вариантами. Вы можете располагать картинки на страницах предосмотра в соответствии со своими вкусами. Можете помещать
их в таблицы, сортировать по размерам и т.д., и т.п. Естественно, Вы можете в качестве ссылки использовать не саму картинку, а подпись под ней. Или и то, и другое. Вы можете располагать картинки и текст внутри ячеек по своему усмотрению, используя соответствующие теги. Вы можете поместить картинки и подписи к ним
в разные ячейки таблицы. И, наконец, Вы можете вообще обойтись без таблиц, используя другие методы форматирования страницы. Вариантов - миллион! Абсолютная свобода для творчества!| на главную |
Copyright © 2001 by Сергей Червонящий.Все права защищены. Запрещено частичное или полное воспроизведение материалов сайта без согласования с автором. |