ТЕЛО ДОКУМЕНТА HTML
Вот мы, наконец, и подошли вплотную к созданию собственно страницы, которую браузер Вашего посетителя покажет своему хозяину. Как я уже говорил, все, что мы
хотим показать гостям нашего сайта, должно располагаться в теле HTML-документа, обозначаемого тегом-контейнером <BODY></BODY>. Кроме того, сам тег <BODY></BODY>
имеет довольно много параметров, которые определяют общий вид документа. Мы рассмотрим только некоторые из них. И хотя спецификация HTML 4.0 советует использовать для оформления
внешнего вида страницы вместо этих параметров таблицы стилей, проще начать с употребления параметров.
Для примера рассмотрим параметры, с которыми употреблен тег в документе, который Вы читаете. В HTML-коде он представляется в таком виде:
<BODY BGCOLOR="#F9FCC2" TEXT="#000000" LINK="#0000FF" VLINK="#7F007F" ALINK="#FF0000"> Разберемся с каждым параметром в отдельности:
- Параметр BGCOLOR=" ". -- Определяет цвет фона страницы. Допускает использование 256 цветов. Цветовая система базируется на трех основных цветах.
Для каждого цвета задается шестнадцатеричное значение в пределах от 00 до FF, эти значения ставятся в порядке: красный, зеленый, синий и со значком # вставляются в качестве значения
параметра. Вместо цифровых значений можно использовать названия цветов. Браузеры последних версий поддерживают 140 названий цветов. То есть для назначения, например, красного цвета
можно написать BGCOLOR="#FF0000" или BGCOLOR="red", зеленого - BGCOLOR="#008000" или BGCOLOR="green". При задании цвета названием нужно быть очень внимательным, т. к. ошибка в одной
букве приведет к тому, что браузер не сможет распознать цвет.
Вместо параметра BGCOLOR=" ", или совместно с ним, применяется
- Параметр BACKGROUND=" ". -- Задает фоновое изображение. В качестве значения этого параметра указывается URL-адрес рисунка, который Вы хотите использовать
в качестве фона на своей странице. Например, Вам понравился вот такой рисунок:
 и Вы хотите,
чтобы Ваши посетители любовались им на Вашей странице. Допустим, файл с этим рисунком называется floggy1.jpg и лежит в каталоге IMG (собственно, где он лежит - это не принципиально, хоть в Америке или наоборот
- в Азии, главное - указать к нему
правильный адрес), тогда Вы должны вставить в тег <BODY> параметр BACKGROUND со значением "img/floggy1.jpg". В окне редактора это будет выглядеть вот так: <BODY BACKGROUND="img/floggy1.jpg">,
а в окне браузера вот так или вот так, в зависимости от Вашего желания. Как подготовить рисунок к использованию, мы обсудим
позже, когда будем рассматривать работу с графикой. А сейчас ограничимся теми объяснениями, которые приведены на примерах. Скажу только, что к выбору рисунка для фонового изображения следует подходить
очень осторожно. Иначе может получиться именно так, как на вышеприведенных примерах: лягушенок симпатичный, но подобрать цвет текста, чтобы текст легко читался - невозможно, т.к. сам рисунок очень пестрый.
и Вы хотите,
чтобы Ваши посетители любовались им на Вашей странице. Допустим, файл с этим рисунком называется floggy1.jpg и лежит в каталоге IMG (собственно, где он лежит - это не принципиально, хоть в Америке или наоборот
- в Азии, главное - указать к нему
правильный адрес), тогда Вы должны вставить в тег <BODY> параметр BACKGROUND со значением "img/floggy1.jpg". В окне редактора это будет выглядеть вот так: <BODY BACKGROUND="img/floggy1.jpg">,
а в окне браузера вот так или вот так, в зависимости от Вашего желания. Как подготовить рисунок к использованию, мы обсудим
позже, когда будем рассматривать работу с графикой. А сейчас ограничимся теми объяснениями, которые приведены на примерах. Скажу только, что к выбору рисунка для фонового изображения следует подходить
очень осторожно. Иначе может получиться именно так, как на вышеприведенных примерах: лягушенок симпатичный, но подобрать цвет текста, чтобы текст легко читался - невозможно, т.к. сам рисунок очень пестрый.
- Параметр TEXT=" ". -- Определяет цвет текста на странице.
- Параметр LINK=" ". -- Определяет цвет еще не просмотренной ссылки.
- Параметр VLINK=" ". -- Определяет цвет уже просмотренной ссылки.
- Параметр ALINK=" ". -- Определяет цвет активной ссылки, на которую наведен указатель мышки.
Значения этих четырех параметров определяются так же, как для параметра BGCOLOR=" ".
Если Вы работаете с редактором Visual HTML Workshop, то все эти параметры и вообще тег BODY вставляются автоматически. Вам только необходимо выбрать все эти цвета
при открытии нового проекта или при создании файла новой страницы. Для создания нового файла (напомню, что для каждой страницы Вашего сайта должен
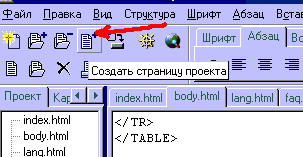
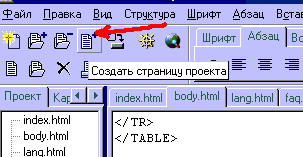
быть отдельный файл) при работе с Visual HTML Workshop нужно нажать на кнопочку в левом верхнем углу с изображением листа бумаги со знаком +.
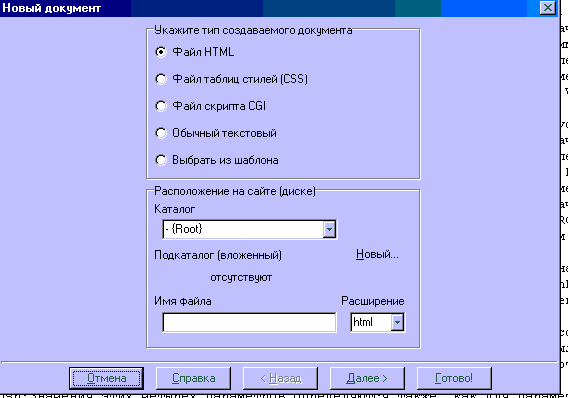
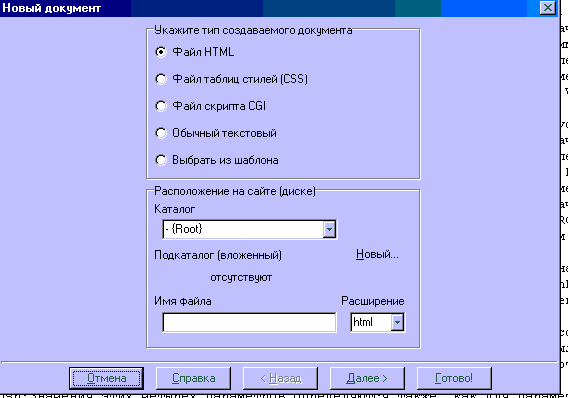
При этом появляется окно "новый документ":
,где Вы даете название файлу, определяете его тип и нажимаете кнопку "далее".
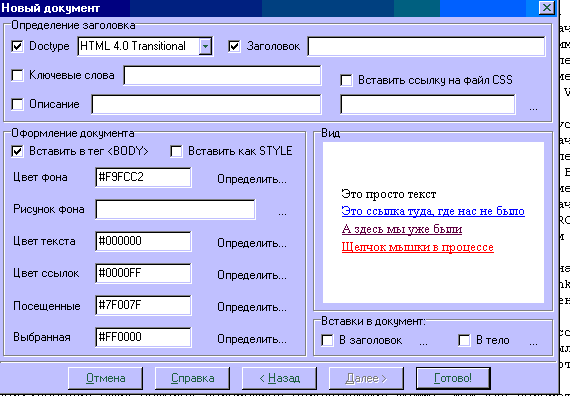
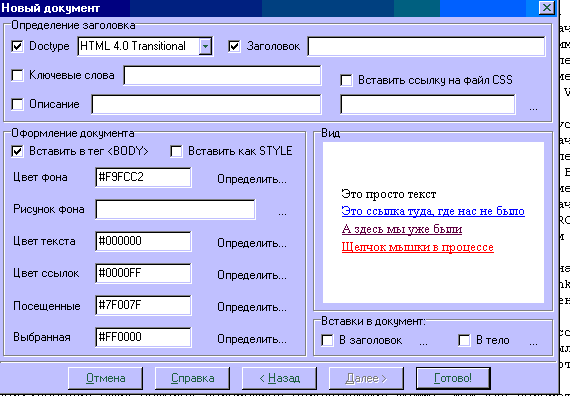
Следующее окно оформления внешнего вида страницы
нам уже знакомо:
Теперь здесь уже стоят значения, общие для всего
проекта, но если Вы хотите выделить данную страницу из общего ряда, делать это надо здесь.
Вот собственно и все о теле. В следующей статье рассмотрим, какие теги употребляются для форматирования текста на странице.
Copyright © 2001 by Сергей Червонящий.
Все права защищены.
Запрещено частичное или полное воспроизведение
материалов сайта без согласования с автором. |
 и Вы хотите,
чтобы Ваши посетители любовались им на Вашей странице. Допустим, файл с этим рисунком называется floggy1.jpg и лежит в каталоге IMG (собственно, где он лежит - это не принципиально, хоть в Америке или наоборот
- в Азии, главное - указать к нему
правильный адрес), тогда Вы должны вставить в тег <BODY> параметр BACKGROUND со значением "img/floggy1.jpg". В окне редактора это будет выглядеть вот так: <BODY BACKGROUND="img/floggy1.jpg">,
а в окне браузера вот так или вот так, в зависимости от Вашего желания. Как подготовить рисунок к использованию, мы обсудим
позже, когда будем рассматривать работу с графикой. А сейчас ограничимся теми объяснениями, которые приведены на примерах. Скажу только, что к выбору рисунка для фонового изображения следует подходить
очень осторожно. Иначе может получиться именно так, как на вышеприведенных примерах: лягушенок симпатичный, но подобрать цвет текста, чтобы текст легко читался - невозможно, т.к. сам рисунок очень пестрый.
и Вы хотите,
чтобы Ваши посетители любовались им на Вашей странице. Допустим, файл с этим рисунком называется floggy1.jpg и лежит в каталоге IMG (собственно, где он лежит - это не принципиально, хоть в Америке или наоборот
- в Азии, главное - указать к нему
правильный адрес), тогда Вы должны вставить в тег <BODY> параметр BACKGROUND со значением "img/floggy1.jpg". В окне редактора это будет выглядеть вот так: <BODY BACKGROUND="img/floggy1.jpg">,
а в окне браузера вот так или вот так, в зависимости от Вашего желания. Как подготовить рисунок к использованию, мы обсудим
позже, когда будем рассматривать работу с графикой. А сейчас ограничимся теми объяснениями, которые приведены на примерах. Скажу только, что к выбору рисунка для фонового изображения следует подходить
очень осторожно. Иначе может получиться именно так, как на вышеприведенных примерах: лягушенок симпатичный, но подобрать цвет текста, чтобы текст легко читался - невозможно, т.к. сам рисунок очень пестрый.