
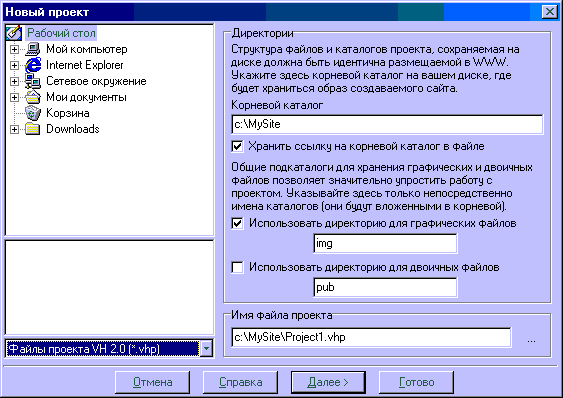
 Выбираем в соответствующих окошках каталог, где будут располагаться файлы проекта, и название проекта. Каталог можно задать, выбрав нужный в левом окошке, или прописав его вручную. Оставляем в силе галочки
"Хранить ссылку на корневой каталог" и "Использовать директорию для графических файлов" (с двоичными файлами пока не связываемся) и нажимаем кнопку "далее".
Выбираем в соответствующих окошках каталог, где будут располагаться файлы проекта, и название проекта. Каталог можно задать, выбрав нужный в левом окошке, или прописав его вручную. Оставляем в силе галочки
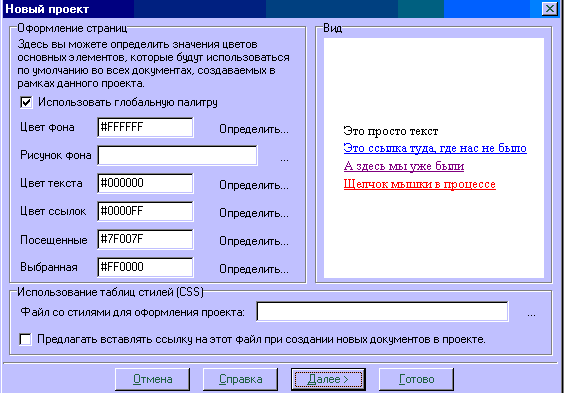
"Хранить ссылку на корневой каталог" и "Использовать директорию для графических файлов" (с двоичными файлами пока не связываемся) и нажимаем кнопку "далее". Здесь вообще все ясно расписано. Опять же выбирать цвета можно или прописав коды вручную, или нажав на кнопку "определить", выбрать то, что Вам нравится. При изменении кодов в окошках "цвет" в правом
окошке "вид" показывается, как будет выглядеть Ваша будущая страница. Оставляем пока в покое "Использование таблиц стилей" и, после того, как определились с цветами, жмем "далее".
Здесь вообще все ясно расписано. Опять же выбирать цвета можно или прописав коды вручную, или нажав на кнопку "определить", выбрать то, что Вам нравится. При изменении кодов в окошках "цвет" в правом
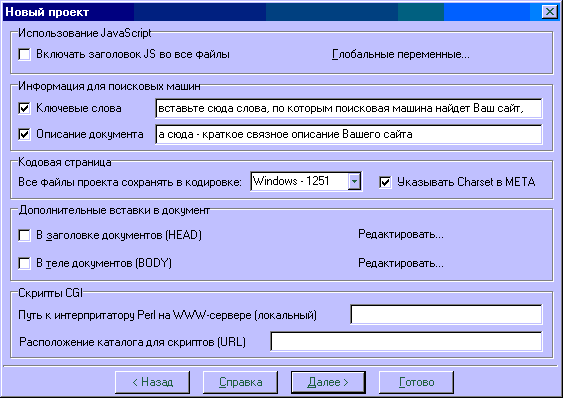
окошке "вид" показывается, как будет выглядеть Ваша будущая страница. Оставляем пока в покое "Использование таблиц стилей" и, после того, как определились с цветами, жмем "далее". JavaScript мы пока не используем,
заполняем графы "ключевые слова" и "описание документа". Должен сразу сказать, что все занесенное в эти графы будет автоматически вставляться в теги МЕТА в заголовки всех страниц проекта. Поэтому,
если Вы решили использовать для каждой страницы Вашего сайта отдельное описание и набор ключевых слов, то эти окошки следует оставить пустыми, поставив только флажки. В принципе, особой роли это не играет,
т. к. эти теги можно вставить в документ или исправить, добавить и т. д. вручную в любое время, даже после завершения работы над проектом.
JavaScript мы пока не используем,
заполняем графы "ключевые слова" и "описание документа". Должен сразу сказать, что все занесенное в эти графы будет автоматически вставляться в теги МЕТА в заголовки всех страниц проекта. Поэтому,
если Вы решили использовать для каждой страницы Вашего сайта отдельное описание и набор ключевых слов, то эти окошки следует оставить пустыми, поставив только флажки. В принципе, особой роли это не играет,
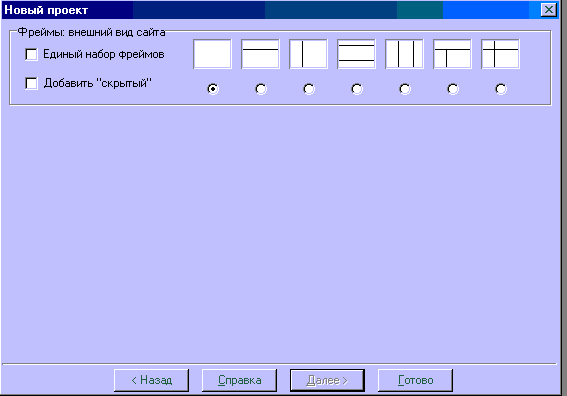
т. к. эти теги можно вставить в документ или исправить, добавить и т. д. вручную в любое время, даже после завершения работы над проектом. С фреймами мы пока решили не связываться, поэтому сразу жмем "готово".
С фреймами мы пока решили не связываться, поэтому сразу жмем "готово".
| на главную |
|
|
Copyright © 2001 by Сергей Червонящий.Все права защищены. Запрещено частичное или полное воспроизведение материалов сайта без согласования с автором. |
| Покупайте на OHO.ru: |